B-4. 산업대학교
<html 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/style.css">
<title>산업대학교</title>
</head>
<body>
<div id="wrap">
<div id="header">
<div id="logo">
로고
</div>
<div id="nav">
네비게이션
</div>
</div>
<div id="slide">
슬라이드
</div>
<div id="contents">
<div id="notice">
공지사항
</div>
<div id="gall">
갤러리
</div>
<div id="ban">
배너
</div>
</div>
<footer id="footer">
<div id="fMenu">
하단메뉴
</div>
<div id="copyright">
copyright
</div>
<div class="famsite">
패밀리사이트
</div>
</footer>
</div>
</body>
</html>
|
cs |
<css 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
@charset "utf-8";
*{
list-style-type: none;
}
a{
test-decoration: none;
}
#wrap{
width: 1200px;
height: 700px;
background-color: khaki;
}
#header{
width:1200px;
height:100px;
background-color: aqua;
}
#header>#logo{
float: left;
width:200px;
height:100px;
background-color: aquamarine;
}
#header>#nav{
float:left;
width:1000px;
height:100px;
background-color: cadetblue;
}
#slide{
width:1200px;
height:300px;
background-color: chartreuse;
}
#contents{
width:1200px;
height:200px;
background-color: crimson;
}
#contents>#notice{
float:left;
width:400px;
height:200px;
background-color: brown;
}
#contents>#gall{
float:left;
width:400px;
height:200px;
background-color: darkred;
}
#contents>#ban{
float:left;
width:400px;
height:200px;
background-color: red;
}
#footer{
width:1200px;
height:100px;
background-color: burlywood;
}
#footer>#fMenu{
float:left;
width:800px;
height:50px;
background-color: darksalmon;
}
#footer>#copyright{
float:left;
width:800px;
height:50px;
background-color:gold;
}
#footer>#famsite{
float:right;
width:400px;
height:100px;
top:0; right:0;
background-color: fuchsia;
}
|
cs |
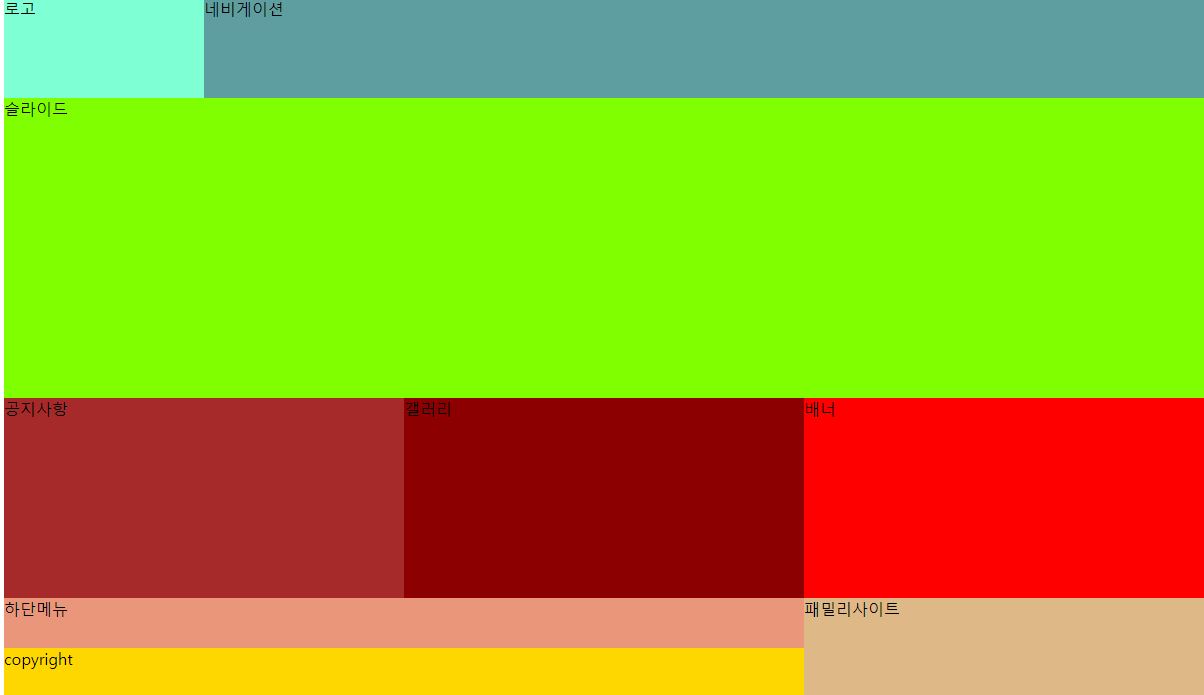
<구현 화면>

'Front-end > HTML+CSS' 카테고리의 다른 글
| 리트리버 과제 (0) | 2023.02.28 |
|---|---|
| 대구 동구도서관 웹 화면 코드 분석 (0) | 2023.02.28 |
| 웹디자인기능사 와이어프레임 구축 연습(B-3. 세계의 미술작품) (0) | 2023.02.18 |
| 웹디자인기능사 와이어프레임 구축 연습(B-2. 대한투어) (0) | 2023.02.18 |
| 웹디자인기능사 와이어프레임 구축 연습(B-1. 대한은행) (0) | 2023.02.18 |



