B-2. 대한투어
<html 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/style.css">
<title>대한투어</title>
</head>
<body>
<div id="wrap">
<div id="header">
<div id="logo">
로고
</div>
<div id="nav">
네비게이션
</div>
</div>
<div id="slide">
슬라이드
</div>
<div id="contents">
<div id="notice">
공지사항
</div>
<div id="gall">
갤러리
</div>
<div id="short">
바로가기
</div>
</div>
<footer id="footer">
<div id="copyright">
copyright
</div>
<div id="sns">
sns
</div>
<div id="famsite">
패밀리사이트
</div>
</footer>
</div>
</body>
</html>
|
cs |
<css 코드>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
@charset "utf-8";
*{
list-style-type: none;
}
a{
text-decoration: none;
}
#wrap{
width: 1200px;
height: 700px;
background-color: antiquewhite;
margin:0 auto;
}
#header{
width:1200px;
height:100px;
background-color: bisque;
}
#header>#logo{
float: left;
width: 200px;
height:100px;
background-color: aqua;
}
#header>#nav{
float: left;
width: 1000px;
height:100px;
background-color: aquamarine;
}
#slide{
width:1200px;
height:300px;
background-color: blanchedalmond;
}
#contents{
width:1200px;
height:200px;
background-color: burlywood;
}
#contents>#notice{
float:left;
width:400px;
height:200px;
background-color: coral;
}
#contents>#gall{
float:left;
width: 400px;
height: 200px;
background-color: chocolate;
}
#contents>#short{
float:left;
width:400px;
height:200px;
background-color: crimson;
}
#footer{
width:1200px;
height:100px;
background-color: cornsilk;
}
#footer>#copyright{
float:left;
width:1000px;
height:100px;
background-color: blue;
}
#footer>#sns{
float:left;
width:200px;
height:50px;
background-color: blueviolet;
}
#footer>#famsite{
float:left;
width:200px;
height:50px;
background-color: aquamarine;
}
|
cs |
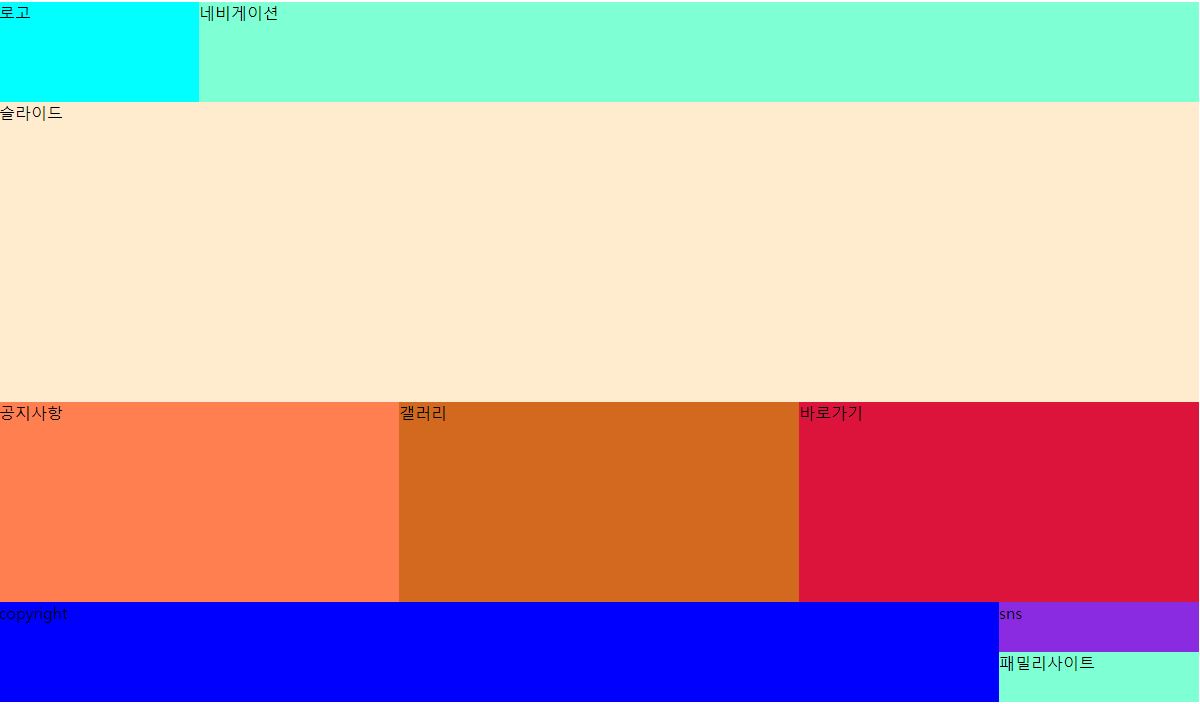
<구현 화면>

'Front-end > HTML+CSS' 카테고리의 다른 글
| 웹디자인기능사 와이어프레임 구축 연습(B-4. 산업대학교) (0) | 2023.02.18 |
|---|---|
| 웹디자인기능사 와이어프레임 구축 연습(B-3. 세계의 미술작품) (0) | 2023.02.18 |
| 웹디자인기능사 와이어프레임 구축 연습(B-1. 대한은행) (0) | 2023.02.18 |
| 웹디자인기능사 와이어프레임 구축 연습(A-4. 유진건설) (0) | 2023.02.18 |
| 웹디자인기능사 와이어프레임 구축 연습(A-3. 강원천문대) (0) | 2023.02.18 |



